Expo & React Native 구성 요소의 기능 :
UI 구성 요소의 즉각적인 미리보기
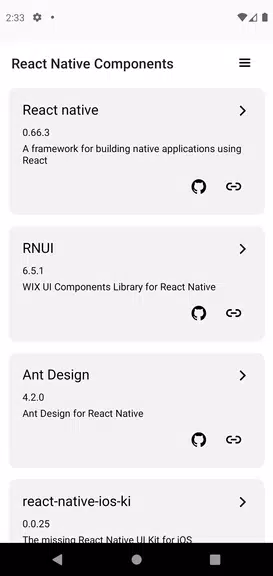
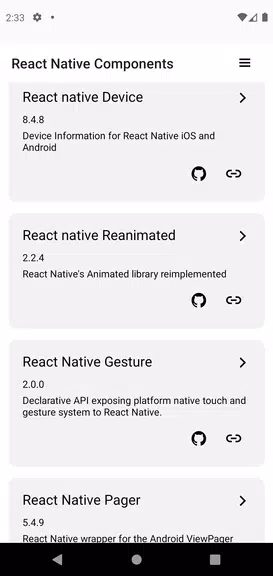
당사의 앱은 개발자에게 UI 구성 요소를 즉시 시각화 할 수있는 기능을 제공하여 통합과 관련된 불확실성을 제거합니다. 이 기능은 가상의 "Try-Be-you-You-Buy"경험으로 사용되므로 프로젝트 내에서 구성 요소가 나타나고 작동하는 방법을 미리 볼 수있어 디자인 비전에 완벽하게 맞습니다.
심층적 인 구성 요소 탐색
사용하기 전에 각 구성 요소의 기능과 적응성에 깊이 빠져 나갑니다. 이 기능을 통해 개발자는 구성 요소 동작에 대한 자세한 통찰력을 제공함으로써 일반적인 통합 결정과 재 작업의 상당한 감소를 제공함으로써 일반적인 함정을 회피 할 수 있습니다.
빠르고 원활한 탐색
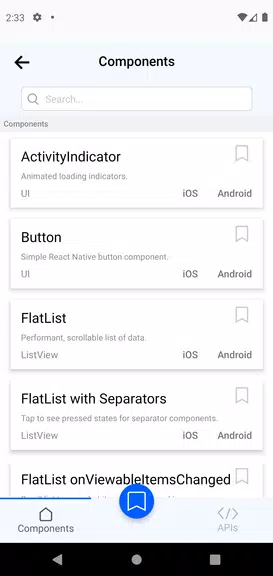
효율성을 위해 설계된이 앱은 구성 요소의 빠른 탐색을 용이하게하여 중요한 개발 시간을 절약 할 수 있습니다. 사용자 친화적 인 인터페이스를 사용하면 수동 조정이 필요없이 세부 구성 요소 정보에 신속하게 액세스 할 수 있으며, 고품질 애플리케이션을 제작하는 데 집중할 수 있습니다.
진정한 데모 경험
구성 요소가 장치 기능과 어떻게 상호 작용하는지에 대한 실제 경험을 제공하려면 앱에는 특정 권한이 필요할 수 있습니다. 이를 통해 현실적인 시나리오 내에서 구성 요소를 작동시켜 실제 구현에 대한 이해를 높일 수 있습니다.
포괄적 인 구성 요소 데모
우리는 모든 React Native 구성 요소 및 API의 상세한 데모를 보여 주어 자신의 기능에 대한 완전히 이해를 제공합니다. 이는 프로젝트에서 React Native의 잠재력을 극대화하려는 개발자에게 매우 중요합니다.
정기적 인 업데이트 및 개선
우리의 앱은 최신 React 기본 버전 및 라이브러리 향상을 포함하도록 지속적으로 업데이트됩니다. 현재 상태를 유지하기위한 이러한 헌신은 가장 최근의 기능과 개선 사항에 액세스하여 개발 툴킷을 풍부하게합니다.
사용자를위한 팁 :
- 검색 기능을 활용하여 필요한 구성 요소를 빠르게 찾아 워크 플로우를 간소화하고 프로젝트의 고유 한 요구 사항에 집중할 수 있습니다.
- 앱의 자세한 구성 요소 통찰력을 활용하여 각 구성 요소가 어떻게 기능하는지와 프로젝트의 특정 요구를 충족하도록 맞춤화 방법을 파악하십시오.
- 다양한 구성 요소 조합을 실험하여 호환성을 평가하고 응집력있는 앱을 설계하십시오.
결론:
Expo & React Native 구성 요소와 함께 간소화 된 탐색 여행을 시작하십시오. 즉각적인 미리보기, 포괄적 인 통찰력 및 직관적 인 인터페이스를 사용하면 프로젝트의 완벽한 구성 요소를 찾는 것이 결코 쉬운 일이 아닙니다. 불확실한 통합 및 힘든 커스터마이징에 대한 작별 인사 - 지금 앱을 다운로드하고 자신있게 뛰어난 앱을 구축하십시오.